【連載】タブレット向けWebデザイン・レイアウトを知る(2)
ebookシリーズより「タブレット向けWebデザイン・レイアウトを知る」連載中!(第2回/全6回)

このebookは、今からタブレットも視野に入れたサイトを作るためにどのように考えればいいのか、その40ものノウハウをまとめたものです。内閣府の消費動向調査によると2021年の3月末の時点で、日本に住む2人以上の世帯の43.8%がタブレット端末を保有しているようです。この普及率は年々上昇しており、タブレット向けにデザインされたWebサイトの需要もさらに高くなっていくはず!
いくつかのノウハウを習得してコンバージョン、売上、顧客満足度をよりアップできるタブレット最適化の準備をしましょう!
【第1章】タブレットの機能を知る
1-2 タブレットとPCとの機能の違い
[6]マウスオーバーアクションは使わない
マウスオーバーは、情報を追加掲載するうえで非常に効果的です。しかし、タブレットではマウスオーバーという概念がないので、予期せぬ動作をしたり、まったく効かなかったりします。
マウスオーバーで表示される情報は、別の場所でも必ず見つかるようにして、タブレットユーザー向けにはこの機能をオフにしましょう。

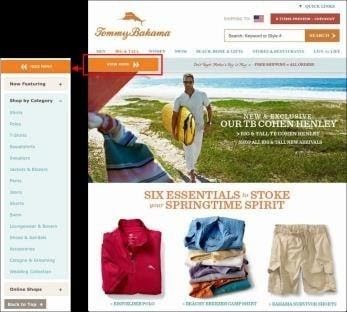
Tommy BahamaのPCサイトでは、グローバルナビにマウスオーバーするとサブナビゲーションが表示されますが、タブレットでは「VIEW MENU」ボタンでサブナビゲーションが表示されるようになっています。
[7]リキッドレイアウトを採用する
フレキシブルなグリッドは、コンテンツがさまざまなデバイスやスクリーンの向きに応じて、正しく表示されるようにします。
通常タブレットでは、メディアクエリーを使用しますが、エレメントの幅を固定幅で宣言するのではなく、割合(%)で宣言しましょう。そうすれば、サイズの違うデバイス上でも適切に伸縮して表示されるようになります。
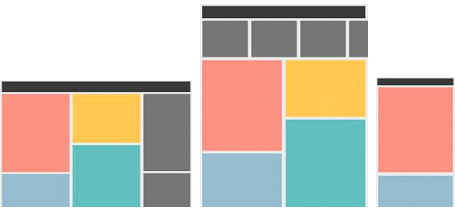
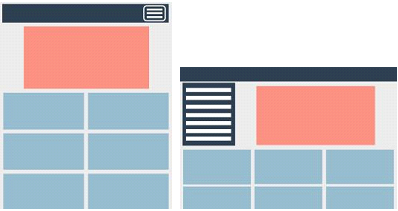
ランドスケープ(横向き・左図)のときは3列、ポートレート(縦向き・中央図)のときは2列、スマートフォン(右図)では1列のようにレイアウトするといいでしょう。

[8]縦・横両方にデザインする
リキッドレイアウトとは別に、タブレットは縦向き、横向きの両方で使用できることから、2つの向きそれぞれに対して適切なユーザビリティを提供できるようにデザインする必要があります。これは、それぞれの向きがどのような状況で使われているのかを考えるいい機会にもなります。

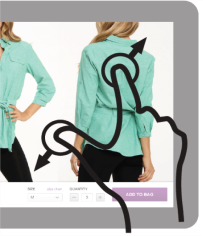
ポートレートモード(縦向き・左図)のときには、ナビゲーションはスペース節約のために隠し、ランドスケープモード(横向き・右図)では、ナビゲーションが常に表示してアクセスを簡単にする方法もあります。
[9]パフォーマンスもデザインの一部と考える
実験的でモダンなWebデザインでは(最も顕著なものはレスポンシブWebデザイン)、パフォーマンスに悪影響を及ぼす可能性もあります。Webサイトの表示に3秒以上かかった場合、57%のユーザーが直帰してしまいます。このことから、パフォーマンスをデザインの一部として考えることは非常に重要だということが言えます。
画像を圧縮したり、CSSやJavaScriptを単一ファイル化すると、HTTPリクエストの数やページサイズを減らすことができます。このような工夫によりユーザーの体感として、ページが表示されるまでの時間を短縮し、コンバージョン率の向上を図ることができます。Uglify、Sass、Compass、Mobify.jsといったツールは、こうしたパフォーマンス向上を自動的に行います。
1-3 タブレット独自の機能の実装
[10]画像だけピンチできるようにする
もしWebサイトがタッチデバイスに最適化されていれば、ユーザーはコンテンツを閲覧する際にズームする必要はありません。

しかし、もし高解像度向けの画像や写真があれば、ぜひ、上手く見せるべきです。ユーザーがページ全体のサイズを変えることなく画像をピンチしてズームすることができれば、それはユーザーにとって嬉しいことです。
[11]「気づき」を与える
タブレットでのユーザー・インタラクションは、PCやスマホの場合と異なります。

もし、PCサイトには無いナビゲーションやコンテンツの構造をタブレット向けに導入していれば、その使い方をユーザーにわかりやすく伝える必要があります。
[12]カメラを使えるようにする
タブレットユーザーは、PCで出来るすべてのことを「タブレットでも出来る」と期待しています。もし、Webサイトにユーザーアカウントの管理機能があれば、タブレットからも同じように使えるようにしましょう。

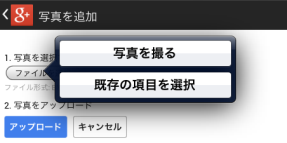
Google+では、プロフィール写真をiPadのカメラから撮影して設定できます。
ユーザーアカウントにプロフィール写真を設定できるのであれば、写真を変えたいと思ったユーザーが、新しいプロフィール写真をカメラで撮影して設定できるようにします。
ページからカメラにアクセスするには、次のコードを使います。
| 1 | <input type=”file” accept=”image/*” capture=”camera”> |
今回は、タブレットとPCの機能の違いからタブレットの機能を十分に活かすためのWebサイトの作り方を学びました。
次回は、様々な大きさの機種があるタブレットに対応するデザインのノウハウをご紹介します。
<無料>「タブレット向けWebデザインのノウハウ40選」をいますぐ全て読む!
★連載・第1回はこちら★ https://school.domore.co.jp/knowledge/uiux/2844/know-how1/
<文/カナダ・Mobify社、翻訳・編集/ドーモ>
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪