【連載】タブレット向けWebデザイン・タブレットの機能を知る(1)
ebookシリーズより「タブレット向けWebデザイン・タブレットの機能を知る」連載開始!(第1回/全6回)

このebookは、今からタブレットも視野に入れたサイトを作るためにどのように考えればいいのか、その40ものノウハウをまとめたものです。内閣府の消費動向調査によると2021年の3月末の時点で、日本に住む2人以上の世帯の43.8%がタブレット端末を保有しているようです。この普及率は年々上昇しており、タブレット向けにデザインされたWebサイトの需要もさらに高くなっていくはず!
いくつかのノウハウを習得してコンバージョン、売上、顧客満足度をよりアップできるタブレット最適化の準備をしましょう!
はじめに
一人一台のスマホを持っていることがほとんど当たり前となり、それに合わせてスマホに最適化したWebサイトはパソコン向けのものよりも重視されるようになりました。デバイスの種類も相当バラエティ豊かになってきて、スマホに限ってもさまざまな機種に対応するのは一苦労です。
例としてスマホの機種ごとにどれだけ変わるのか、画面解像度(pixel per inch)という点から近年発売されたスマホを見比べてみましょう。
| 機種名 | 発売月 | 画像解像度 |
| Sony Xperia 1 Ⅲ | 2021/7 | 643ppi |
| Samsung Galaxy A52 5G | 2021/6 | 405ppi |
| Apple iPhone 12 Pro | 2020/10 | 460ppi |
| Apple iPhone 12 Pro Max | 2020/10 | 458ppi |
| Sony Xperia ZX Premium | 2017/6 | 806ppi |
Sony Xperia ZX Premium はひと昔まえの機種ですが画像解像度の高い特徴的な機種として取り上げています。
数あるスマートフォンの中でも比較的知名度の高い機種で見てみても画像解像度は大きく変わっていることがわかります。画像解像度の高い機種に合わせてしまうとそれ以外の機種ではWebサイトの画像が荒い状態で表示されてしまうことがあるかもしれません。
またスマホ画面の大きさ(inch)も年々機種が進化していく毎に大きくなっています。
わかりやすい例としてAppleのiPhoneで比較してみましょう。
| 機種名(iPhone) | 画面の大きさ |
| 5 / 5s / SE(第1世代) | 4 inch |
| 6 / 6s / 7 / 8 / SE(第2世代) | 4.7 inch |
| 12 mini | 5.4 inch |
| 6 Plus / 6s Plus / 7 Plus / 8 Plus | 5.5 inch |
| X / XS / 11 Pro | 5.8 inch |
| XR / 11 / 12 / 12 Pro | 6.1 inch |
| XS max / 11 Pro Max | 6.5 inch |
| 12 Pro Max | 6.7 inch |
12 Pro Maxくらい大きな画面になると、同じAppleの製品であるiPad miniの大きさが7.9 inchなのでそこまで変わらないように感じますが、そうしたタブレットでiPhoneを基準に作られているサイトを見ると、妙に画面が余ってしまうことがあります。かといって、PC用にデザインされたサイト(切り替え機能が実装されていれば)を表示させても、やはりタッチ操作には適していない場合が多く、どちらにしても使いにくいという印象が強くなってしまうのではないでしょうか。
一方、タブレットに目を向けてみると、2021年現在はiPadのApple、SurfaceのMicrosoft、LAVIEのNECなどを筆頭に様々な企業がタブレット商品を開発・販売しています。しかし、タブレットに最適化されたWebサイトは、十分に普及していないのが現状です。その原因は、もちろん制作・運用のコストや手間という点もありますが、画面サイズが大きいため「PCサイトをそのまま表示させても問題ない」ことがほとんどでしょう。AmazonのサイトもタブレットではPCと同じサイトを表示しています。
「PCサイトを表示させても問題ない」ということは、スマホが出たばかりの頃も同じように言われていました。しかし今、そのような意見は少数派になってきているのではないでしょうか?
現状では十分に普及していないタブレット向けサイトも、今後は標準的な仕様となる将来もそう遠くはないかと思います。2020年、日本ではタブレットの販売台数が過去最高の969万台となり、前年比で31.1%増となりました。
コロナ禍での巣篭もり需要によって、動画をスマホより大きな画面で見るなどするために、タブレットを新規購入した家庭が増えたことも増加の一因となっているのでしょう。
販売台数が増えたことも今後タブレットに最適化したWebサイトの需要が増えていく一因になりそうです。
このebookでは、今からタブレットも視野に入れたサイトを作るためにどのように考えればいいのか、次の点から見ていきましょう。
【第1章】タブレットの機能を知る
1-1 タッチデバイスの特性
[1]タップ領域を確保する
タッチデバイスでは、指を使って直感的に操作できる一方、正確さではピクセル単位を扱うマウスカーソルには到底及びません。ユーザーのタップ操作をより楽にしてあげるためには、対象となる要素の周りに十分な余白を取り、それ自体がきちんとタップできるぐらいに大きくすることを忘れないようにしましょう。
AppleのHuman Interface Guidelinesでは、人間の指で快適にタップするためには、最小でも44ピクセル×44ピクセルのタップ領域を割り当てることを推奨しています。これは当たり前のことですが、タップ領域が大きいほどユーザーが間違ったボタンを押す可能性は減ります。

これを踏まえ、最低でも44ピクセル×44ピクセルのタップ領域を設けましょう。また、CSSはmarginよりもpaddingの使用を薦めます。marginでは周辺に白いエリアを追加するだけですが、paddingではタップできる領域が広がります。
[2]タッチしやすいように設計する
PCサイトをタブレットに最適化するうえで最も重要なことは、ユーザーがタッチしやすい仕様にすることです。
サイト上にタップやスワイプ、ピンチ、もしくはプルできそうに見えて、実際にはできない要素はないでしょうか?
ユーザーは、タブレットで使用する当たり前のジェスチャーにより、思ったとおりに動くことを期待しています。そのため、このような要素には適切な機能が実装されるよう設計しましょう。また、「カルーセル」「アコーディオン」「ドロワー」「パネル」といった機能を積極的に使用しましょう。
[3]タブレットでのタイピングは最小限に抑える
入力モードに合わせてソフトウェアキーボードは変化しますが、実際のキーボードに比べると、操作は楽ではなく、速くも打てません。
ソフトウェアキーボードでは入力が難しいので、必要なタイピング数を極力抑えるようにしましょう。ユーザーは、タイピング以外の作業に集中できるほうが、快適に感じます。

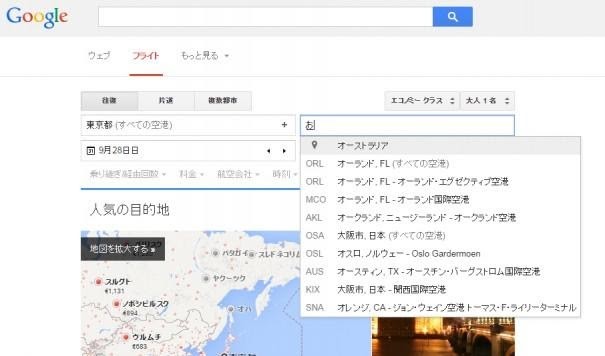
Google Flightsでは、目的地の最初の数文字を入力するだけで、フライトの予約が取れるようになっています。
[4]状況に合わせたキーボードを出す
ソフトウェアキーボードが、物理キーボードに比べて有利な点が1つあります。それは、ダイナミック(動的)にキー配列を変えられる点です。
状況に応じてキー配列を変更できる点に注目して、入力フォームのフィールドに、次の入力タイプを使用してみてください。テキストボックスを追加する入力タイプ『<input type=”text”/>』を応用することで、より使いやすいキー配列で入力支援することが可能となります。
| ユーザーに入力させたい項目 | 役立つ入力タイプ |
| 他サイトのURL | <input type=”url”/> |
| ユーザーのメールアドレス | <input type=”email”/> |
| 数字のみを入力させたいとき | <input type=”text” pattern=”[09]*”/> |

[5]フォームでは「自動修正機能」を切る
スマホやタブレットのOSはPCと比べて、自動修正機能がより強力にかかります。これはタップ入力の不正確さ、ソフトウェアキーボードの触感的反応の無さから、タイプミスが頻発することを想定して開発されているからです。
しかし、Eメールアドレスや住所、ユーザー名が自動的に修正されてしまうと、苛立つことはありませんか?フォームフィールドでは、自動修正や自動大文字化機能はオフにしましょう。それを行うためには、次のHTMLを使用します。
| 1 | <input “text” autocapitalize=”off” autocorrect=”off” /> |
今回はタブレット向けWebデザインを学ぶ重要性とタッチデバイスならではの設計方法をいくつか学びました。
次回はタブレットとPCの機能の違いに着目したノウハウをご紹介します。
<文/カナダ・Mobify社、翻訳・編集/ドーモ>
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪