【連載】タブレット向けWebデザインのノウハウ40選(4)
ebookシリーズより「タブレット向けWebデザインのノウハウ40選」連載中!(第4回/全6回)

このebookは、今からタブレットも視野に入れたサイトを作るためにどのように考えればいいのか、その40ものノウハウをまとめたものです。内閣府の消費動向調査によると2021年の3月末の時点で、日本に住む2人以上の世帯の43.8%がタブレット端末を保有しているようです。この普及率は年々上昇しており、タブレット向けにデザインされたWebサイトの需要もさらに高くなっていくはず!
いくつかのノウハウを習得してコンバージョン、売上、顧客満足度をよりアップできるタブレット最適化の準備をしましょう!
【第2章】タブレットデザインを考える
2-3 アピアランス(デザイン)
[22]URLバーを隠してより広いスペースを作る
URLバーを隠すとネイティブアプリライクにすることもできます。タブレットでは、どんなに小さくてもスクリーンスペースは重要です。URLバーを隠すことで、より広いスペースを作ることができます。また、ユーザーに「今、Webをブラウジングしている」ということを意識させない効果もあります(アプリの操作感に近づけることができます)。

次のHTMLを使用すると、Safariのユーザーインターフェイス要素を隠すことができます。
| meta name=”apple-mobile-webapp-capable” content=”yes” |
[23]画像で多くを語る
画像はとても強力で、コンバージョン率やユーザー・エンゲージメントに大きな影響を及ぼします。
もし、1000の言葉に匹敵するすばらしい画像があれば、可能な限り大きなサイズで配置してみましょう。コメントやメタデータなどの情報はパネルを使用し、必要に応じてスワイプして閲覧できるようにしましょう。
2-4 UX/UX
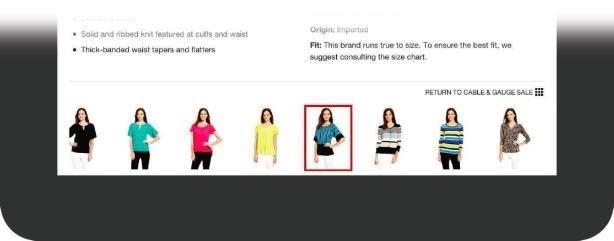
[24]最適な操作方法を考える
たとえばフォトギャラリーで同じ操作をするのに、”マウスを使う場合”と”指を使う場合”の操作方法が同じである必要はありません。
画像ギャラリー、関連コンテンツ、アクションの呼び出し――これらすべてのコンテンツは、デバイスごとに違う操作で表示するようにもできます。

ideeliでは、関連商品のリストを表示するのに、スワイプできるサムネイルのカルーセルを使っています。
[25]スムーズなページ遷移で「アプリ感」を演出する
ネイティブアプリがパワフルで洗練された”ユーザーフレンドリー”だと感じられるのは、ユーザーがタスク間を移る際にさまざまな移動の演出があるためです。
Webでも、CSSとJavaScriptを適切に使うことで、フェードアウトやスライド、そしてスワイプのアニメーションなどを実現することができ、Webサイトをネイティブアプリのように洗練されたものに感じさせることができます。
[26]アクションしやすいUI設計にする
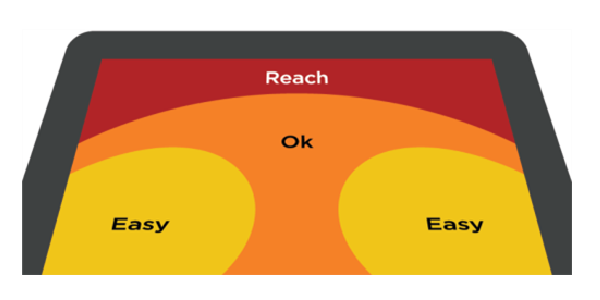
アクションをより操作しやすいように、「タッチ・ホットゾーン」を有効利用しましょう。
「メニュー」「カートに追加」「購入ボタン」などコンバージョンに重要な要素を、手の届きやすい場所に配置しましょう。
また、タップ、スワイプ、フリックなどの指の操作ならではの動きを取り入れるとWebページがより感覚的に操作できるようになりUXの向上へと繋がります。更に操作を指の動きで行う事で余計なボタンが不要になり、より洗練されたUIを作ることが可能になります。

左下と右下の「Easy」エリアは、タブレットユーザーにとって最も手を伸ばしやすい場所です。
[27]ロケーションサービスを活用する
ソフトウェアキーボードを使ってデータを入力することは、ユーザーにとってあまり楽しい経験ではありません。より良いエクスペリエンスを提供するためには、テキストフィールドを自動で埋めるような工夫をしてみましょう。
Googleロケーションサービスやreverse geocoding(緯度経度から住所を逆引きする仕組み)と、JavaScriptの知識を少し駆使して、ユーザーに手間を掛けることなく、正確な住所を入力できるようにしてみましょう。
[28]ホームスクリーンアイコンを用意する
ユーザーがWebサイトをホームスクリーンに追加したくなったときのために、目立つアイコンを用意しておきましょう。アップルの仕様に従って、サイトもしくはページのためのアイコンを作りましょう。

[29]利用している姿を想像する
スマホの場合は、移動中や屋外などさまざまな環境を考慮して配色やコントラストを決めます。タブレットの場合は屋内での使用が多いものの、持ち方や指の使い方はさまざまです。
ポートレートモードのときには、片手で支えて1本指で操作するかもしれません。
ランドスケープモードのときには、両手で持ってそれぞれの親指でブラウズするかもしれません。
サイトごとに操作のポイントは異なりますが、なるべくユーザーの操作方法を限定するようなUI設計は避けて、使いやすいサイトを心がけましょう。
[30]しっかりテストを行う
タブレットでは、さまざまなスクリーンサイズや解像度に対応することになります。すべてのデバイスでテストするのは不可能ですが、主流なものをカバーすることはできます。
なかでも、
- Apple iPad
- Apple iPad Air
- Apple iPad Pro
- Amazon Fire HD 8 Plus
- Microsoft Surface Pro 7
- Microsoft Surface Go2
- HUAWEI MediaPad M5 lite 8
上記の主力デバイスをカバーすることをおすすめします。
今回は、タブレットユーザーの体験を高めるUXデザインの作り方を学びました。
次回は、タブレットだけでなくスマートフォンやPCなど複数のデバイスに対応したWebサイトの作り方のノウハウをご紹介します。
<文/カナダ・Mobify社、翻訳・編集/ドーモ>
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪