【連載】タブレット向けWebデザインのノウハウ40選(3)
ebookシリーズより「タブレット向けWebデザインのノウハウ40選」連載中!(第3回/全6回)

このebookは、今からタブレットも視野に入れたサイトを作るためにどのように考えればいいのか、その40ものノウハウをまとめたものです。内閣府の消費動向調査によると2021年の3月末の時点で、日本に住む2人以上の世帯の43.8%がタブレット端末を保有しているようです。この普及率は年々上昇しており、タブレット向けにデザインされたWebサイトの需要もさらに高くなっていくはず!
いくつかのノウハウを習得してコンバージョン、売上、顧客満足度をよりアップできるタブレット最適化の準備をしましょう!
【第2章】タブレットデザインを考える
2-1 スクリーンサイズ
[13]フォントサイズと行間を大きめにする
ユーザーに手間をかけてダブルタップ(さらにはピンチ)を強いるよりも、フォントサイズを最初から16ピクセル程度に大きくして可読性を高くしておきましょう。
また、行間も1.5程度は空けておくようにしましょう。ユーザーがどのようにデバイスを持っていたとしても、コンテンツを容易に読めることが重要です。
[14]フォントサイズを可変にする
ユーザーはさまざまな方法・姿勢でタブレットを持って使うため、いろいろなシチュエーションに合わせてフォントサイズを変えられるようにしましょう。これはブログなどの、記事を扱うテキストの多いサイトにおいては特に有効です。
body(または特定のコンテンツエレメント)で基準となるフォントサイズを規定しておき、個々の要素のフォントサイズはemで指定しましょう。
[15]アイコンをフォントで表現する
ほとんどのタブレット解像度やピクセル密度は、デスクトップPCやノートPCのモニターよりも高いものです。その結果、タブレットの美しいスクリーン向けにデザインされていないグラフィックは、画像がぼやけたように見えてしまいます。
そのため、小さなアイコンなどはフォントベースで表現することで、タブレットデザインにおいていくつかの利点が出てきます。高解像度のディスプレイでも綺麗なままサイズを変更でき、さらにCSSを用いて色や影を付けるなどが簡単にできます。
1ページに複数のアイコンがある場合でも、ダウンロードは1回のHTTPリクエストで済み、スプライト画像の設定に頭を悩ます必要もありません。

アイコンフォントやSVGのようなベクターは、画像よりもサイズの変更に融通が利きやすくなっています。
アイコンフォントセットは自分でも簡単に作ることができますが、既存のFont Awesome、Google Material Icons、Foundation Icon Fonts 3、glyphish、iconsweets、symbolset、icnfntなど、さまざまなものが使えます。
| [参考]フォント作成サイト IcoMoon:https://icomoon.io |
[16]高解像度スクリーンを活用する
先述のように、高DPIを持つスクリーンにおいては、特にアイキャッチとなるような部分には精彩な画像を用意しましょう。超高解像度の画像は、ユーザーに驚きと喜びを提供する手段として有効です。
もし、インパクトの強い画像があるのならば、細かく区切って他の要素を詰め込むよりも、その画像1枚を大きく見せましょう。ユーザーはクオリティの高い画像に、より魅き付けられます。
たとえばECサイトでは、製品画像を大きめにすれば、コンバージョン率を最大で9%ほど高めることができます。そのため、いい画像にはできるだけ多くのスペースを与えましょう。
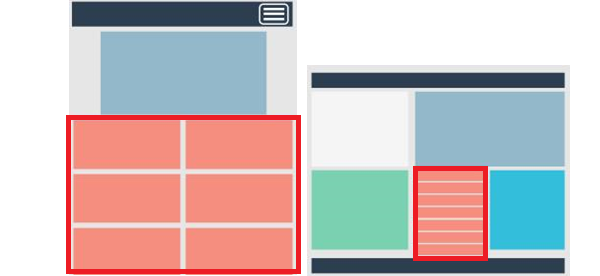
[17]サムネイルは見やすく適正なサイズにする
PCサイトでは、情報を多く詰め込むために小さなサムネイル画像を使うことがあります。
マウスであれば小さな画像にカーソルを合わせる事はそれほど難しくないですが、タッチデバイスでは、タップしづらかったり違うアイテムを選択してしまったり、ユーザーはフラストレーションを感じてしまいます。
できるだけサムネイルは大きく見やすくするか、他のアイテムとの間隔をきちんと取って、ユーザーが意図したとおりの操作ができるようにしましょう。

PCサイト(右)では1画面に収まるように小さく配置しているサムネイルを、タブレット(左)では大きくすることでタップしやすくします。
[18]テキストは画像から切り離す
特に日本語を扱う場合には、Webで使用できるフォントが貧弱だったため、キャッチコピーなどの文字を画像として作ることが多いですが、マルチスクリーンではさまざまなサイズにリサイズされるため、時として小さくなりすぎて文字の可読性が下がったり、逆に大きくなったときに文字がぼやけてしまう場合もあります。
最近は、日本語のWebフォントも種類が増えてきたので、キャッチコピーなどインパクトの大きいテキストに関しては、Webフォントを利用するのも1つの手段です。
画像で用意する場合でも、極力文字を詰め込まずに、リサイズを考慮したサイズで作るようにしましょう。
2-2 ナビゲーション
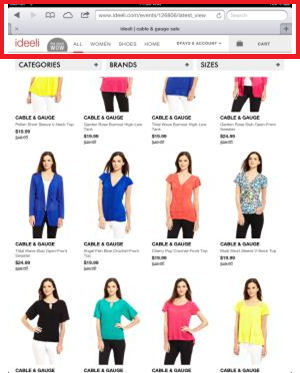
[19]固定ナビゲーションを有効活用する
ページ上部などに固定されるナビゲーションは、実装を間違うと動きがぎこちなくなってしまい、かえってユーザーエクスペリエンスの妨げとなります。
ideeliのヘッダーは固定ナビゲーションとなっています。

しかし、最近の調査では、常にアクセスできる状態のナビゲーションがあると、ブラウジングのスピードが最大で22%も高速化する効果が出ており、ユーザーにも好まれていることが判明しました。
固定ナビゲーションをうまく使うと、ユーザーがページ内の移動を減らして、ページ間をスムーズに移動できるようになります。
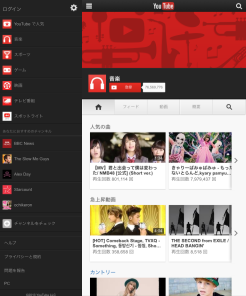
[20]スライドするパネルメニューを使う
YouTubeではお馴染みの、画面端に表示される大きなアコーディオンのようなパネルは、ページのコンテンツからユーザーの注意を逸らすことなく、他のコーナーへのナビゲーションとして、回遊性を高める良い方法です。

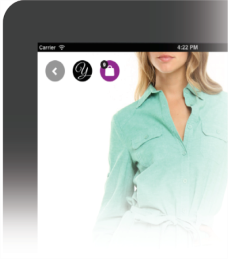
[21]タブレットのために専用のナビゲーションを作る
既存のナビゲーションを無理やりでも新しいレイアウトに合わせるのではなく、タブレットユーザー向けによりシンプルで魅力的なものに変えてみましょう。
これは、既存のものを捨てて、まったく新しいものを作ることでもあります。

このナビゲーションは商品画像に最大のゆとりを与えるように作られています。また、ユーザーが行う3つの行動(戻る、ホームへ、ショッピングカートへ)に絞ってシンプルにしています。
今回は、様々な大きさの機種があるタブレットに対応するためのWebデザインの作り方を学びました。
次回は、サイトを閲覧するタブレットユーザーの体験を高めて印象を強くするためのノウハウをご紹介します。
<文/カナダ・Mobify社、翻訳・編集/ドーモ>
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪