スクロールでサイトに奥行きを見せる背景効果「パララックス効果」って何だ?【2023年最新版】
- デザイン
2023年4月30日更新
2010年代の始め頃から、あちこちのサイトでよく見かけるようになったWebデザインの手法「パララックス効果」。直訳すると「視差効果」で、スクロールやスワイプ等の動作に応じて、ウェブサイトの要素が異なるスピードで動き、サイトに奥行きを演出するものです。
今では、「パパラックス効果」という名前は知らなくても、パララックス効果を使ったサイトを見たことない人はいないほど、Webデザインの定番の演出になっています。
ということで、今回はユーザーのスクロールやスワイプ等の操作に対応して独特な動きを見せるパララックス効果と、その演出を使った代表的サイト、そして今や定番になったその他の背景効果2つをご紹介いたします。
今も大御所はやはりコレ:パララックス効果

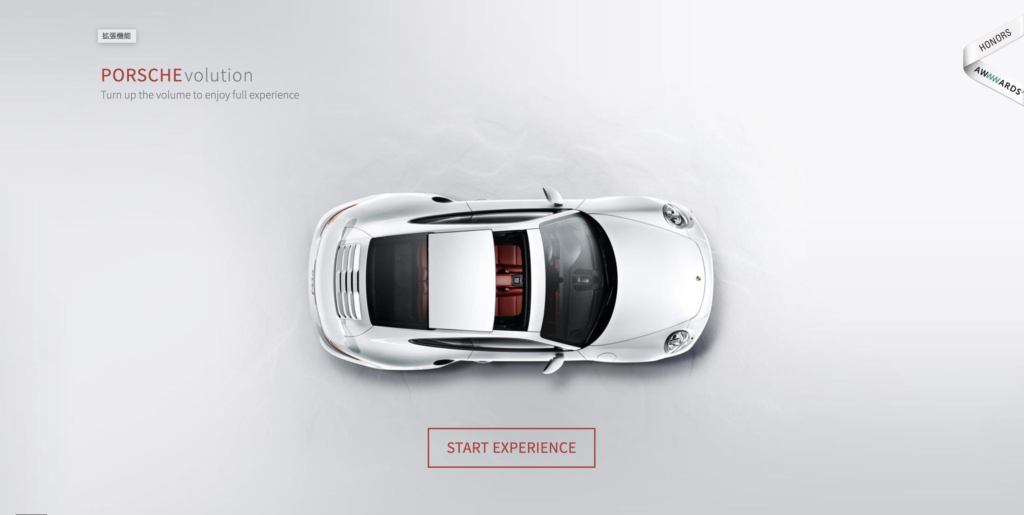
ドイツの自動車メーカー、ポルシェのサイトです。スクロールに応じて年代ごとの車のデザインが変化していき、音楽も伴って独特のお洒落な雰囲気を演出しています。車の位置はそのままで上塗りするように車が変化していくので、時間が経っても変わらないポルシェテイストがより鮮明に。

架空の都市「神椿市」を舞台とするアフターコロナ時代の新しい遊びを生み出すプロジェクト。パララックス効果による不規則な動きと画面を走るノイズで不可思議な世界観を演出しています。

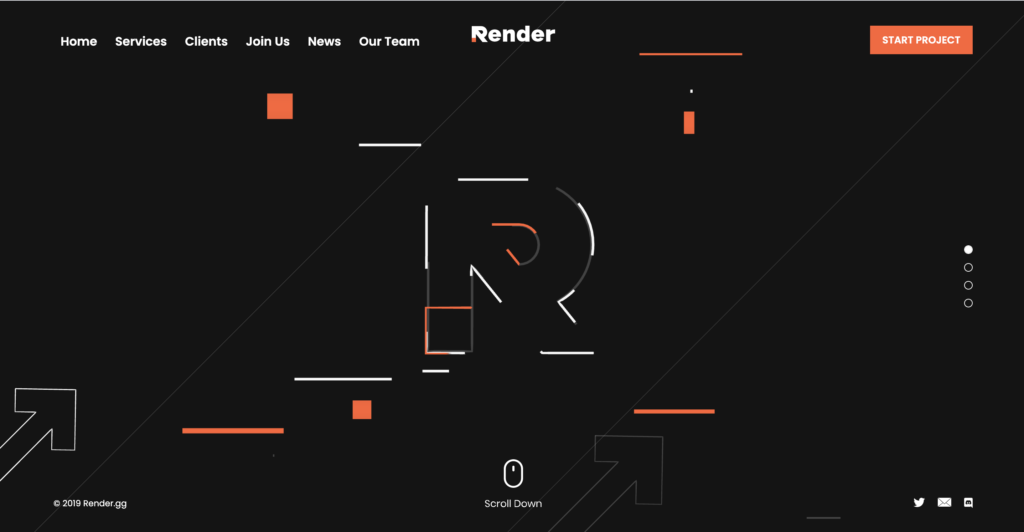
映像制作などを請け負うクリエイティブスタジオのホームページ。線や文字を使ったモーショングラフィックスが美しく、マウスを動かすことで変化が生まれる遊び心が楽しいサイト。

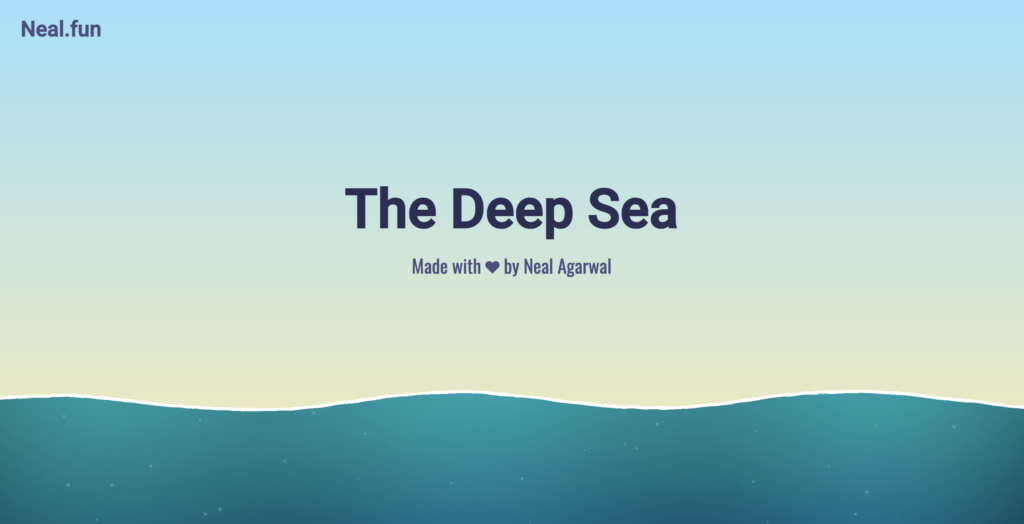
海の深さと生き物の生息域を表示するだけのシンプルなサイト。しかしスクロールやスワイプで深海の奥深くまで潜っていくデザインにワクワク!
ぼかして便利、blur効果
パララックス効果と並び、大流行した画像効果に、「blur(ブラー)効果」があります。iOS7くらいからよく目にするようになり、背景をぼかして項目を強調させる効果です。画像がどんどん大きくなるなかで、高解像度の画像を買わなくて済むので節約になる! という利点もありました。
ちなみにblur効果を付けるJava Scriptとして定番だったVague.jsは、現在も稼働中です。

リッチな演出も今や定番に:背景動画
かつては「リッチなサイトを作りたい」とリクエストされた時に使ったのが、背景動画です。現在はツールも通信環境も格段に進化。Webデザイナーの強い味方だった背景動画のためのjQueryプラグイン「BigVideo.js」も健在です。

まとめ:簡単に使えるようになった今でも、見づらくなるほど使いすぎるのは禁物
以上、ここ数年よく使用されているwebデザイン効果を紹介しました。 ウェブサイトの見せ方も多様化しており、 視覚的に楽しいサイトは人の印象にも残りやすいので効果的に活用していきたいですね。
では、活用の仕方として、どこに気を付ければいい?と感じる方のために、パララックスなどの効果を使う際のポイントを、デジタルハリウッド講師、マーシー先生に伺いました!

マーシー先生からのワンポイントアドバイス!
パララックスなどの視覚情報の多いデザインの使い過ぎには注意が必要です。 なぜかというと・・・
①使いすぎると何を伝えたいサイトかわからなくなる。
楽しいサイトになる!と思って過度に使いすぎると、逆に装飾などに目がいってしまい、 視差効果が裏目に出てユーザーに届けたい情報が届かないこともあります。
②パララックスが苦手と感じる人もいる。
僕の経験上の意見でもありますが、背景動画などと違い、自分が操作している中でスピードなどが別の動きをしてくるため「パララックス効果」が苦手という御意見を聞くこともあります。
つまり仕事としてwebサイトを作る場合、大切なのはバランスと先方がwebサイトを使って何を伝えたいかをくみ取ることです。 クライアントの意見を聞きながらそのwebサイトをどのような場にしたいのかを共有して、見てくれるユーザーをイメージして制作したいですね。
さらに実践的なアドバイスを受けながら、より楽しくwebデザインの勉強をしたい方はこちらから▼
\ マーシー先生に教わりたい人はクリック /
※2014年の記事を、2023年4月30日、訂正、加筆しました
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪