レイアウトに悩んだときに参考にしたいWebサービス・参考サイトまとめ
Webサイトを何本も作っていると、ネタが尽きた……アイデアが降りてこない……!そんな思いを誰しもが経験した事があるのではないでしょうか。
そこで、今回はレイアウトに悩んだ時や煮詰まったりした時に参考になるサイトを集めてみました!ぜひチェックしてみてください!
Calltoidea
calltoideaは、Webページのパーツがカテゴリー別に集められているギャラリーサイトです。このパーツを作りたいけど、アイデアが思いつかない…なんてときに重宝すると思います。
ナビゲーション、ログイン、フッター、リスト、ギャラリー、プロフィール、採用情報、お買い物ページ、アドワーズ広告…などなどカテゴリー豊富!参考になるデザインパーツを早く見つけるとことができます。
英語サイトで身構えてしまう人もいるかもしれませんが、視覚的に理解できるデザインで構成されている上に英語もそこまで難しいレベルではないので、読めないという方でもGoogle翻訳やDeeoL翻訳などの翻訳ツールを併用すれば問題なく利用できます!
実務で役立つ逆引きレイアウト集
この記事は「視線を停止させたい」「メッセージを目立たせたい」「バラエティー感をだしたい」など、17つの目的別参考レイアウトが掲載されているブログ記事です。
Webサイトをワンステップ良くしたい!といったときに参考になります。
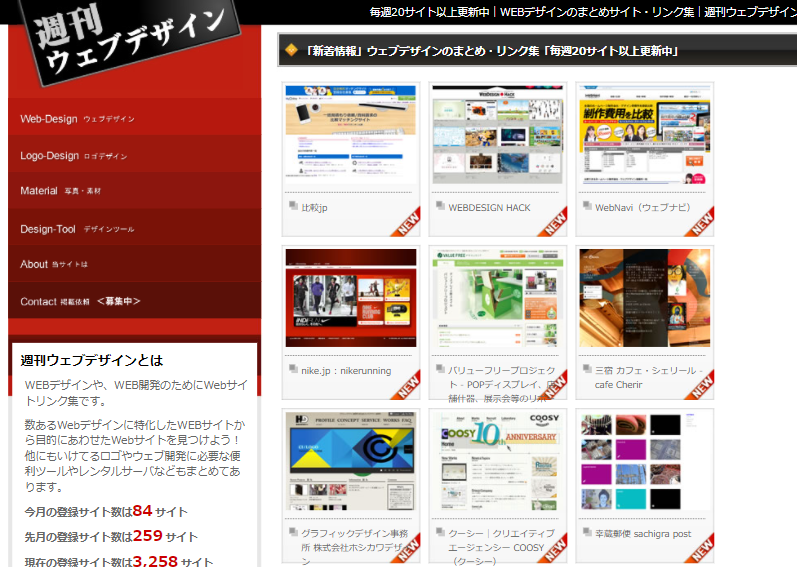
【週間ウェブデザイン】
このサイトでは業種や種類で分類されたサイトデザインをみることができます。
写真素材へのリンクページやロゴデザインの見本ページもあるので、初心者にとっては何かと便利なサイトです。
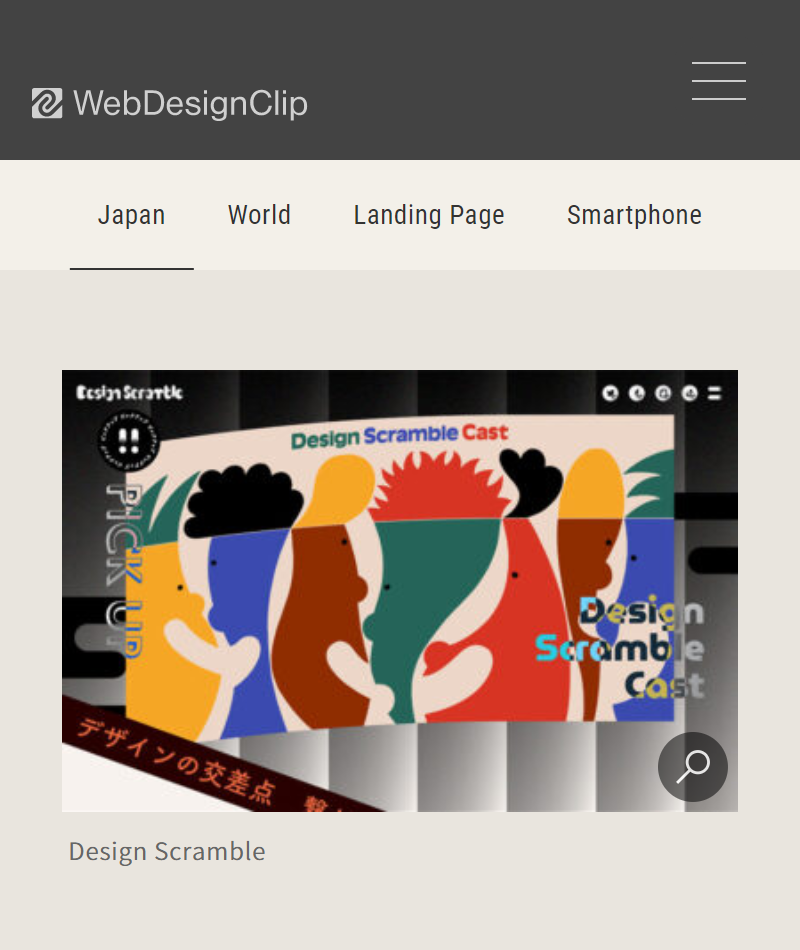
【Webデザインクリップ】
こちらのサイトでも秀逸なデザインのWebサイトがたくさんまとめられています。種類毎にカテゴリでの絞り込みができるので、あなたの参考にしたい種類デザインが見つけやすいとても便利なサイトです。
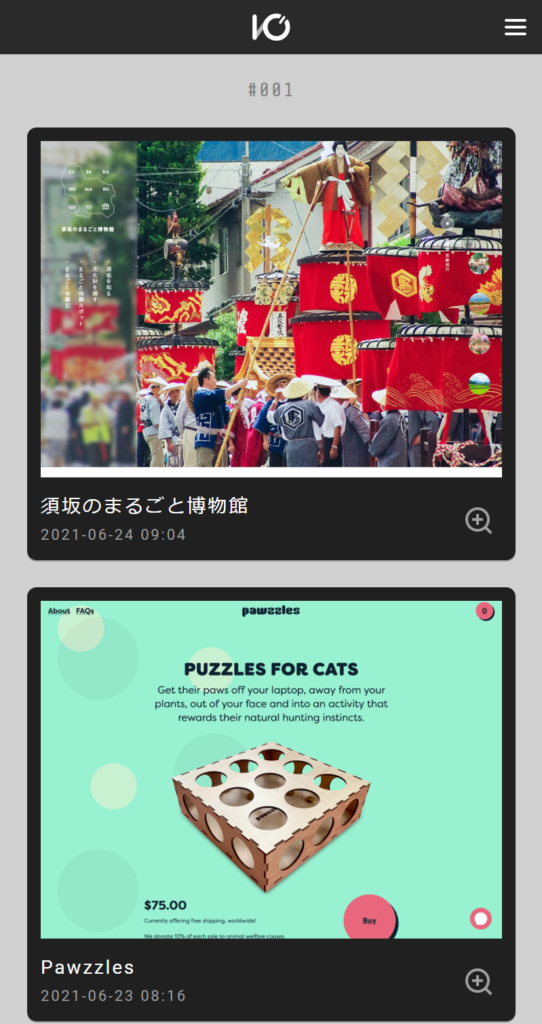
【I/O 3000】
こちらのサイトもたくさんの秀逸なデザインのWebサイトがまとめられています。先程のWebデザインクリップに比べて海外のWebページも多くまとめられており、カテゴリでの絞り込みに加えてそのサイトが作られた年代毎に見ることもできるので、Webデザインの流行を簡単に確認することができます。
自分のデザインは時代にあっているかと不安になった時に参考になりそうです!
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪