Webデザインの参考サイトと書籍11選!デザインに迷わない3つの手順

WebデザイナーはWebデザインに迷ったときや、実際にWebサイトを作るときなどに他のサイトを参考にします。
そのときWebデザインには正解がないので、出来るだけたくさんのWebデザインを見て参考にしようと考えます。
しかし、そうはいってもWebデザインが載っているギャラリーサイトや書籍などは大量にあるので、何を見れば自分の求めるデザインが見つかるのかわかりにくいです。
そこで、すぐにあなたが求めているデザインが見つかるように、Webデザインの参考になるギャラリーサイトをジャンル別に分けてご紹介します。
記事の後半では、どのような視点でWebデザインを見れば自分のデザインに落とし込めるかも解説しているので参考にしてください。
目次
- 1.厳選したWebデザインの参考になるギャラリーサイトと書籍
- 1-1.カテゴリー別に見れるギャラリー3選
- 1-2.更新率が高いギャラリー3選
- 1-3.見やすいギャラリー3選
- 1-4.デザインの参考になる書籍2選
- 2.Webデザインを参考にするときに意識するポイント
- 2-1.デザインの理由づけをしながら参考にする
- 2-2.行間や空白などテーマ別にWebデザインを見ていく
- 3.Webデザインで迷わないための3つの手順
- 3-1.コンセプトを決めてターゲットを絞る
- 3-2.デザインの最終目的を決める
- 3-3.提供する情報の整理をする
- 4.Webデザインをする際に気をつけること
- 4-1.なんとなくでデザインをしない
- 4-2.デザインの丸パクリは絶対にしない
- 5.まとめ
1.厳選したWebデザインの参考になるギャラリーサイトと書籍
まずは、Webデザインの参考になるギャラリーサイトと書籍をご紹介していきます。
ギャラリーサイトはジャンル別に見ていかないと、何から見て良いかわからなくなってしまいます。
そのため、目的のデザインを探すなら、ジャンル別に分けて見ていく必要があるのです。
特にカテゴリー別に見れるギャラリーは、自分が現在作成しようとしているデザインが見つかりやすいのでおすすめです。
1-1.カテゴリー別に見れるギャラリー3選

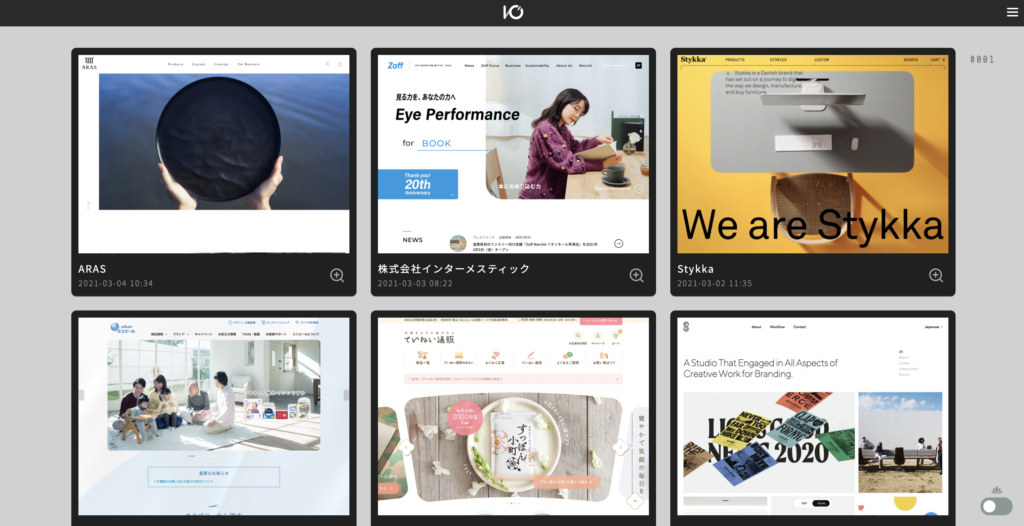
I/O 3000は24個のカテゴリからWebデザインを探せるギャラリーサイトです。
そのため、参考になるデザインが見つかりやすいといえます。
そして、I/O 3000は色別にWebサイトを探すことができます。
これから作ろうとしているWebサイトなどのコンセプトに合う色から探せるので、他のギャラリーサイトよりも参考になるデザインが見つけやすいでしょう。

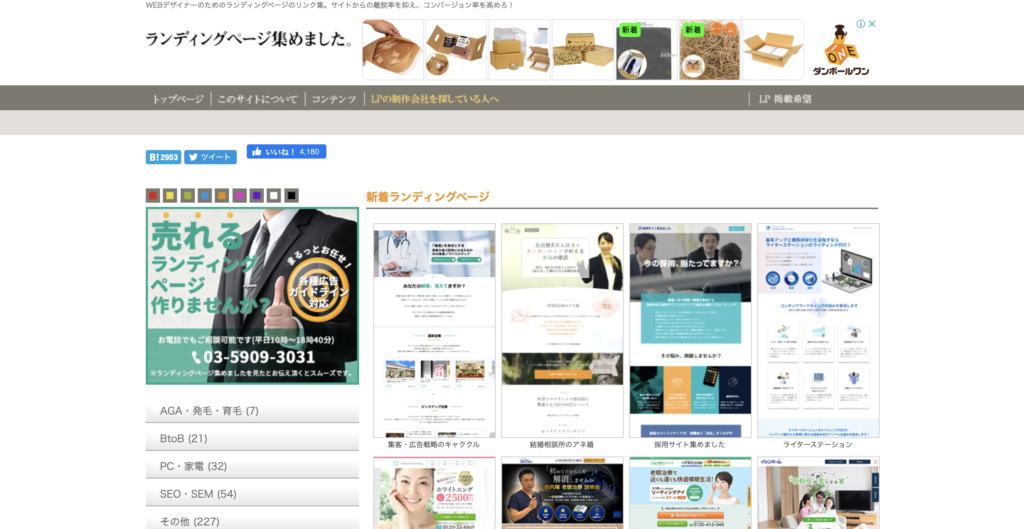
こちらのギャラリーサイトはランディングページだけを集めたサイトです。
ジャンルや色別で検索することもできるので、ランディングページを作成している人は参考にしやすいでしょう。
ただし、運営元がランディングページのリンクを自主的に貼っているサイトなので、キャンペーンのランディングページなどのリンクが切れていることがあります。
それでも多くのランディングページがまとめてあるので、問題ないといえます。

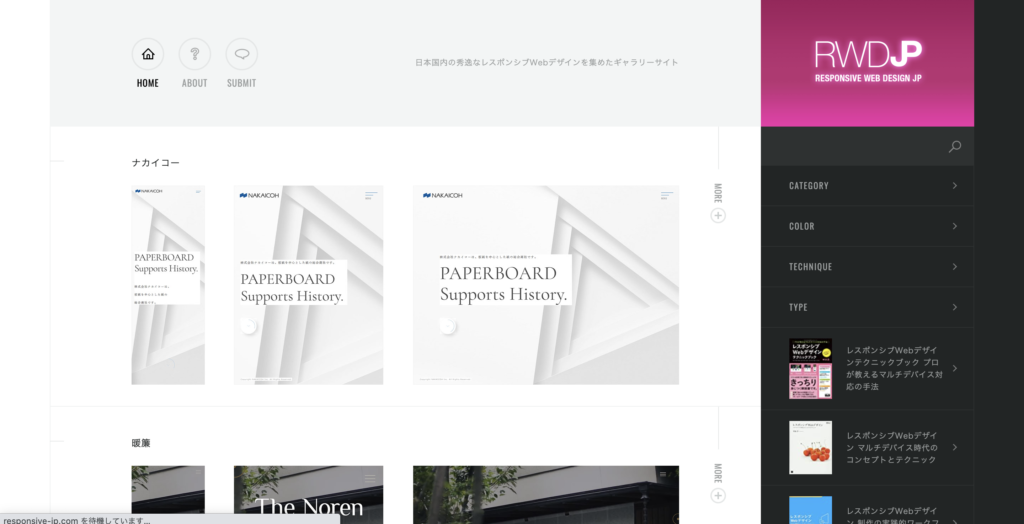
Responsive Web Design JPは、レスポンシブWebデザインに対応しているWebサイトを集めたギャラリーサイトです。
全てのデザインがレスポンシブ対応なので、スマートフォン向けにデザインをする必要がある人におすすめです。
このギャラリーサイトはカテゴリー別に見れるだけではなく、使われているテクニック別にデザインを探すこともできます。
これから作るWebサイトなどの大枠が決まっていて、あとは表現方法やそれに伴うデザインを探したい人は参考にしやすいです。
1-2.更新率が高いギャラリー3選

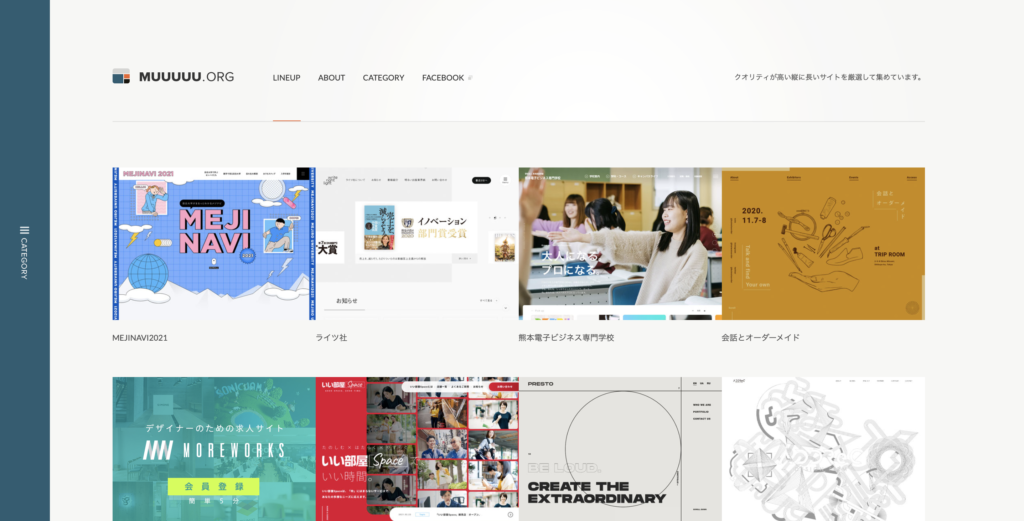
MUUUUU.ORGは縦長のWebデザインを集めたギャラリーサイトです。
更新率が高く、載っているサイトは2万件を超えています。
出来る限りたくさんのデザインを見るという観点からいくと、MUUUUU.ORGだけで事足りてしまうほどです。
2万件以上もあるWebデザインをカテゴリー別に見ることもできるので、どのギャラリーサイトを見れば良いかわからない人はまずMUUUUU.ORGを見ましょう。

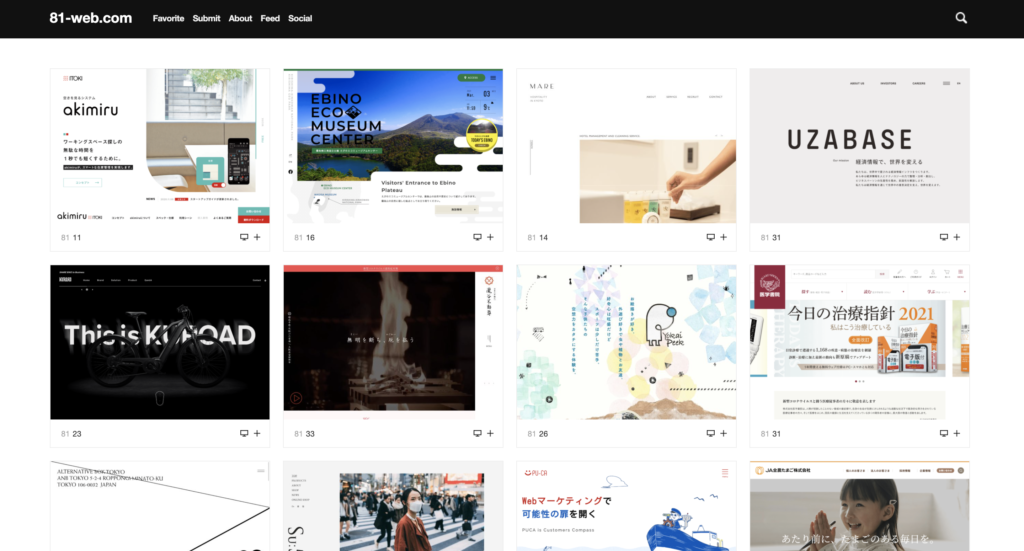
81-Web.comは国内のWebサイトのみが集められたギャラリーサイトです。
こちらも更新率が高く、1日に1サイトは追加されていきます。
ページのサムネイルにカーソルを合わせるとカテゴリーや色、タグなどが表示されるのでどの点に注目して見れば良いのかがわかります。
カテゴリーやタグ別に検索することもできますが、少し使いにくい印象です。
第一印象でデザインを選んでいきたい人におすすめでしょう。

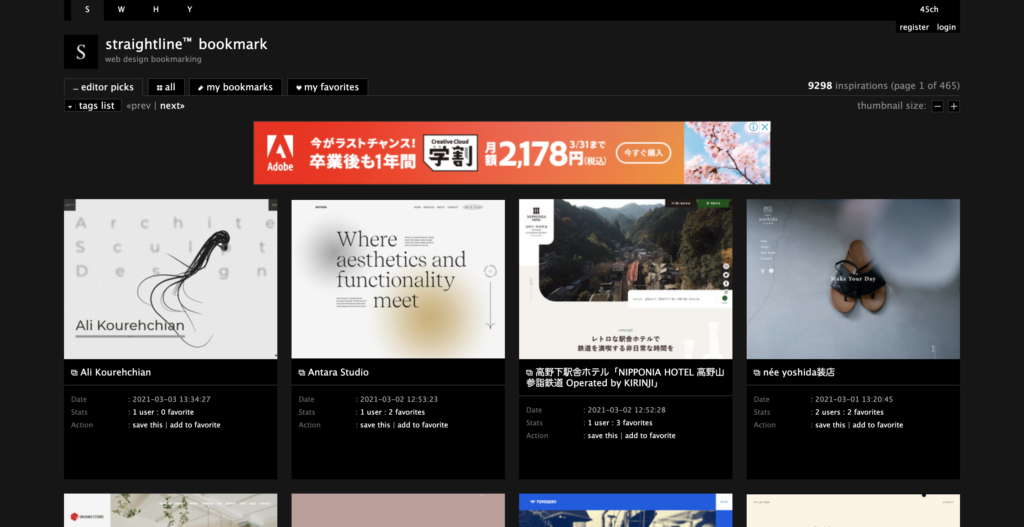
straightline bookmarkはほぼ毎日、2~3個のWebサイトが追加されるギャラリーサイトです。
Webサイト数は2万件を超えていますが、タグづけが少し曖昧で目的としてるデザインを探しにくい印象です。
レイアウト別に探せる機能もありますが同じWebサイトが出てくるなど、少し正確性に欠けるかもしれません。
それでもほぼ毎日更新されるので、たくさんのデザインを参考できるギャラリーサイトだといえます。
1-3.見やすいギャラリー3選

bookma! v3は、パソコンとスマートフォンのデザインが横並びに表示されています。
そのため、レスポンシブデザインと見比べながらデザインを確認することが可能です。
下にスクロールしていく分には非常に見やすいですが、カテゴリーやタグで分けられていないので探しにくいといえます。
直感的にWebデザインを探している人におすすめです。

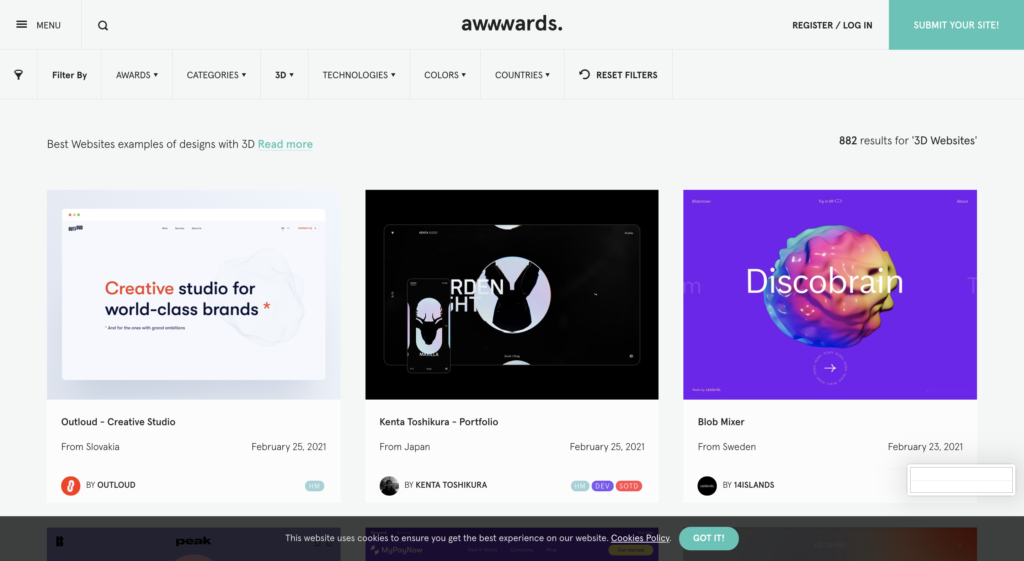
awwwardsはWebデザインを探しやすいというより「良いデザイン」が見つかりやすいギャラリーサイトです。
掲載されているデザインは、全てユーザーからの評価が10段階で行われています。
他のギャラリーサイトは運営者の裁量で掲載されるWebデザインが決まりますが、ユーザーの投票によって掲載するWebデザインが決められているのです。
各ページにいくとデザインやユーザビリティ、クリエイティブといった観点からの評価を見ることができます。

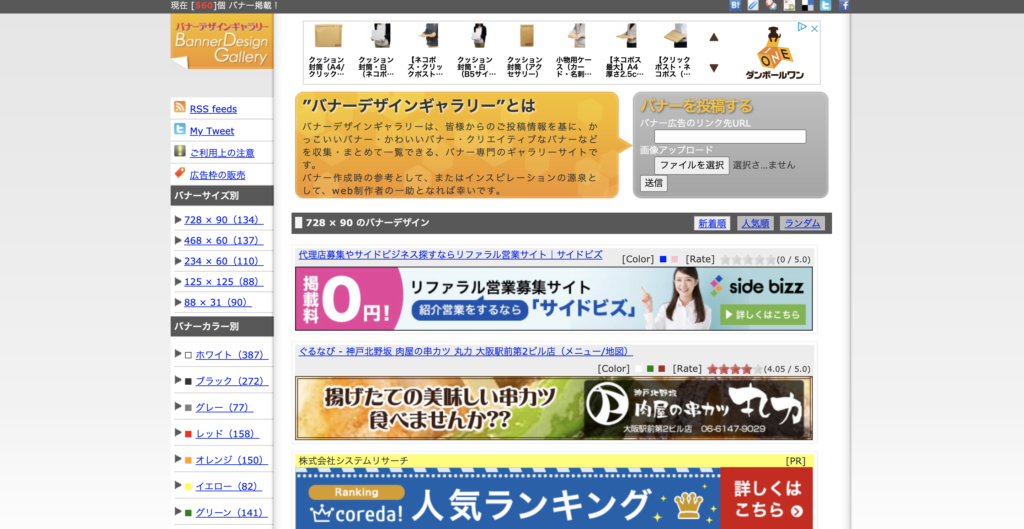
バナーデザインギャラリーは、様々なバナーを一覧で見れるギャラリーサイトです。
カテゴリー別にバナーを見ることはできませんが、色別で見ることができます。
その他にもバナーサイズで検索することもできるので、バナーのデザインに悩んでいる人に最適なギャラリーサイトといえます。
1-4.デザインの参考になる書籍2選
Webデザイン良質見本帳は415個のWebサイトを目的別や業種別に分けて紹介している書籍です。
ギャラリーサイトはインターネット上ですぐに確認ができて便利な反面、そのデザインが良いのか悪いのか自分だけの判断になります。
しかし、Webデザイン良質見本帳は「どんなデザインが良いのか」などWebサイトごとに評価されています。
そのため、様々なWebデザインを参考にして、自分のデザインとして落とし込めるはずです。
こちらの書籍はサンプルのWebデザインを使って「良いところ」と「悪いところ」を教えてくれます。
参考になるデザインが見つかるだけではなく、そのデザインがどうして良いのかまで理解できるので、ギャラリーサイトよりもその点で参考にしやすいと思います。
ただし、参考にできるデザインのサイトばかりを載せているわけではないので、単純に参考にしたいだけならギャラリーサイトの方が良いです。
2.Webデザインを参考にするときに意識するポイント
ここまで参考になるギャラリーサイトや書籍をご紹介してきましたが、ただ単に眺めるだけでは良いデザインはできません。
行間や空白、アイコンの形など1つ1つに意味があるので、その意味を汲み取りながら参考にする必要があります。
良いWebデザインは「かっこいい」とか「おしゃれ」というよりも「そのデザインに理由があるかないか」で決まるといえます。
このことから、デザインに理由づけをしながら参考にするようにしましょう。
2-1.デザインの理由づけをしながら参考にする
ギャラリーサイトや書籍を見てWebデザインの参考にするときは、どのような意図でそのデザインになったのかという理由を考えながら参考にするようにしましょう。
なぜなら、そのデザインにした理由がないと、クライアントに納得してもらえないからです。
例えば、もっともわかりやすいのがWebサイトの余白です。

一般的に余白が空いていると高級感があるように見え、反対に余白がないと親しみやすい印象として伝わります。
このような理由を考えずに、ただ良い感じがするからといってデザインをしてしまうと、クライアントに良いデザインだと思ってもらえません。
クライアントとデザインを確認する過程で、修正や変更などの要望が何度か発生するものですが、理由がないデザインではクライアントの好みに左右されることが多く、なかなか納得してもらうことができません。
そのため、修正が何度も重なってしまって、双方が満足いくデザインが出来上がらないのです。
もしデザインの理由づけをしながら提案できれば、クライアントに目的を明確に示すことができ、納得してもらえるデザインが作れるはずです。
2-2.行間や空白などテーマ別にWebデザインを見ていく
もっともデザインの参考になるのが「行間だけ」「空白だけ」などテーマ別に絞り込んでデザインを見ることです。
テーマ別にデザインを見ていくことで良いデザインと悪いデザインの比較ができるので、デザインの参考にしやすくなります。

全体的にデザインを眺めるだけだと入ってくる情報量が多く、正しい分析ができません。
実際に、デザインをする際には、見てくれる人があまり考えなくてもそのデザインが見やすくなるように配置や配色を含めた設計を行います。(認知負荷を下げる)
このように人間はたくさんの情報を処理するには負担がかかるので、情報量はなるべく少なくする必要があるのです。
テーマ別に細かく見ていけばその部分以外は見る必要がなくなるので、デザインが一気に整理しやすくなるでしょう。
テーマ別に見ていくなら、以下の4つのテーマごとにデザインを見ていくことをおすすめします。
- 配置
- 配色
- 行間
- 空白
3.Webデザインで迷わないための3つの手順
Webデザインをするときにどんなデザインにしようか迷ってしまうのは、初めの段階でコンセプトやデザインの最終目的が明確に整理されていないからといえます。
もし、コンセプトなどが明確に決まっていれば提供する情報も整理され、あとは配置などを決めるだけです。
ここではデザインをする際に迷わないための3つの手順をお伝えするので、ギャラリーサイトや書籍のデザインを参考にする前に確認するようにしましょう。
3-1.コンセプトを決めてターゲットを絞る
デザインを決める前に必要なのが、そのWebサイトのコンセプトを決めて対象とするユーザーを絞り込むことです。
そのため、クライアントとの話し合い(Webデザインの勉強中なら自分で決める)でコンセプトを明確にする必要があります。
ありがちなのがコンセプトが明確になっておらず、新規顧客のために作っていたページがいつの間にか既存の顧客向けのページになっていることです。
コンセプトが明確ではなかったせいで、いつの間にか目的がすり替わってしまうこともあります。
コンセプトはいわばユーザーへのメッセージで、そのWebサイトの軸となるものです。
・コンセプトの例(飲食店を例にして)
- 家族でゆったりと食事が出来る空間
- 日本酒好きが集まる居酒屋
- 恋人と幸せなひとときを過ごせるフレンチレストラン
- 地元の食材を使った地産地消の飲食店
この軸がないとWebサイトで何を伝えたいのかがブレてしまうので、いざデザインをするときにも影響が出てしまいます。
コンセプトが決まれば、具体的にどんなユーザーに向けたWebサイトになるのかわかるのでターゲットも明確になるはずです。
3-2.デザインの最終目的を決める
コンセプトが決まったら、Webサイトの最終目的を決めます。
最終目的は「お店の予約をしてほしい」「会員登録をしてほしい」などクライアントによって様々です。
この最終目的が決まっていないとデザインで強調すべき部分や、そこに繋がるまでの導線がハッキリしないのでデザインがまとまりません。
なので、コンセプトが決まったら次にWebサイトの最終目的を決めましょう。
・最終目的の例
- お店の予約
- 会員登録
- 電話のお問い合わせ
- 認知の向上
- メルマガの登録
3-3.提供する情報の整理をする
次に、Webサイトに載せる情報の整理を行います。
コンセプト・ターゲット・最終目的までが決まっていれば、どんな情報をWebサイトに載せるべきか明確です。
例えば、飲食店で新規の方に向けた予約ページなら「予約のボタン」「メニュー表」などが必要になるでしょう。
逆に、予約ボタンなどがわかりにくいレイアウトであればどこから予約をすれば良いかわからないので、最終目的が達成されないかもしれません。
提供する情報はコンセプト・ターゲット・最終目的を元に整理します。
クライアントによっては打ち合わせを重ねているうちに混乱してしまって、当初の目的を見失うこともあります。
なので、常に何を目的にWebサイトを作るのか意識しながら打ち合わせを行いましょう。
ここで載せる情報が整理されていれば、あとは色々なWebサイトを参考にして構成を組み立ててデザインをしていくだけです。
4.Webデザインをする際に気をつけること
Webデザインでは気をつけるべき点が2つあります。
せっかくWebサイトができても、なんとなくデザインをしたりデザインを丸パクリをすると台無しになってしまう可能性もあるのです。
特にデザインの丸パクリは絶対にしてはいけません。
4-1.なんとなくでデザインをしない
なんとなくカッコいいからといった理由づけのないデザインをするのは避けるべきです。
というのも空白や行間、配置や配色などは全てに意味がありそれによって与える印象が全く変わってくるからです。
参考にしたサイトでは良しとされているデザインが、今あなたが作成しようとしているWebサイトに合うとは限りません。
「アート」では感覚的にデザインすることは許される場合がありますが、仕事での「デザイン」ではやってはいけません。
なので、デザインを決めるときは必ずそのようなデザインにした理由を見つけて、その理由を説明できるようにしておきましょう。
4-2.デザインの丸パクリは絶対にしない
どんなに良いデザインでも、丸パクリは絶対にやってはいけません。
Webデザインは完成した後に、似たようなデザインがないか確認を行います。
ただ個人的に公開しないWebデザインの練習の一環として行なったのであれば何も問題はありません。
しかし、クライアントからの依頼であれば、万が一公開した後に丸パクリが判明することで多大な迷惑をかけることになるでしょう。
つまり、あなたがWebサイトをデザインしたとしても、クライアントに責任が発生してしまうのです。
デザインを参考にするときは全て丸パクリするのではなく、良い要素だけを参考にするようにしましょう。
5.まとめ
Webデザインの参考になるギャラリーサイトや書籍は数多くあります。
Webデザインは「絶対に良いデザイン」がないので、なるべく多くのデザインを見ることが必要です。
しかし、ただ闇雲に見るだけでは良いデザインと悪いデザインの見分けがつかず、どこに注目して見れば良いかわかりません。
もしあなたがこれから作成するWebサイトなどの参考にするなら、空白や行間などテーマ別にギャラリーサイトと書籍を見ましょう。
そうすれば、参考になるデザインが見つかりやすいはずです。
最後にデジタルハリウッドSTUDIO横浜についてご案内!!
STUDIO横浜は駅直結の好立地で学習ができます!
渋谷駅 – 横浜駅 約30分
茅ヶ崎駅 – 横浜駅 約25分
横須賀駅 – 横浜駅 約45分
武蔵小杉駅 – 横浜駅 約10分
川崎駅 – 横浜駅 約10分
乗り継ぎなし!駅直結で雨に濡れる心配なしの好立地はSTUDIO横浜だけ!
神奈川県初のデジタルハリウッド STUDIOへどうぞお越しください♪